Recently I'm looking into fitting our PC site more nicely onto tablets – mainly iPads, but also other android tablets that are popular in some of our regions. Essentially, this is responsive design. You may wonder how this is still an issue at this time. Exactly, I wonder so too. Especially when I found out that most articles on this topic are 10 years old, I thought whatever I need should already have a definite answer. Interesting enough, this is not the case.
Are tablets part of the mobile family or a closer relative to desktop?
If you open Shopee on PC v.s. on a mobile browser, you will see different layouts. Quite common and expected, right? Now, if you have some web development background and you inspect the site just a little bit more, you will notice that the two layouts are not a result of responsive design – they're two completely different sites. We don't have one set of code serving both PC and mobile responsively, we have two sets of code serving PC or mobile, respectively.
This is quite common nowadays. Check Amazon and YouTube and you may notice the same drill. Reasons for this are abundant but we're not trying to justify them here.

(You can "trick" the browser inspector by first resizing the mobile device to inspect with, without refreshing the page, you'll see that it's trying to rendering the original larger site crunched into a tiny screen. Then if you refresh the page, you'll see a completely different layout as your browser this time is served with its mobile site.)
(YouTube does a resizing trick with JavaScript when you resize, but you are still served a separate site when you go across the breakpoint and refresh.)
I think nowadays many are shipping desktop code to tablets because they're similar in dimensions. iPads are now shipping screens with CSS pixels of 768x1024, 1112x834, and 1024x1366. They're close not just in CSS pixels, but also in terms of aspect ratio.
Or, at the barebone minimum, if developers didn't optimize the site for mobile devices, the desktop site will display on the tablets, likely "just fine". If you're lucky you might not have to do anything.
And when time comes that you do want a more fine-tuned user experience, here are some of the things I found out lately.
Making the desktop site work on tablets
work in progress
- finding a proper meta viewport tag for the site
- finding breakpoints for responsive design
-
caring for the interactions
:hover- scrolling
A look back on mobile viewports
iPads and other tablets are close to desktop in terms of CSS pixels as well as aspect ratios, but there is a fundamental difference (that can cause a lot of confusions if you're not familiar) when it comes to viewport sizing – as mobile device, tablet browsers are born with two viewports.
Think back when you have a very old mobile phone, a Nokia running on Symbian 40 perhaps. If you had that experience and still recall, when you open a website designed for desktop, you see the full site crunched into a tiny screen. And you can only see them clearly if you zoom in.
You can try with my high school's website
Mobile browsers behaves differently from desktop browsers. Desktop browsers can resize where mobile browsers cannot. But the mobile counterpart to this is that mobile browsers implement a scaling mechanism that involves two viewports:
One is the visual viewport, its size roughly corresponds to the actual screen size (taking out the top bar, etc).
The other is the layout viewport. This is the "actual" viewport that we make our layout for. For example, CSS media queries will use this viewport's size. With mobile Safari, if you don't set any viewport configurations, this is by default 980px in width.
When the user zooms in or out, a scale factor is in play that relates the two viewports.
For more technical details on the viewport tales, make sure to check out A Tale of Two Viewports and other articles in the series. The author does an amazing job explaining it, and he also built an emulator for it, similar to which Jake has a demo in a video as well.
There is another great article explaining the viewport – the ages old Safari Web Content Guide - Configuring the Viewport.
Modern "standard" viewport tag (and what happens when it's misused)
Now it's time that we take a look into this "standard" viewport tag:
<meta name="viewport" content="width=device-width, initial-scale=1">When we put this, we're instructing the mobile browser to not try to scale the viewport, and render the layout viewport exactly by its device width. This means if the device is a cellphone screen of 375px, we get a 375px layout viewport. And then, and most importantly, we should do our own media query drills to create a responsive site that will render properly for such tiny screens as well.
But,,,,,,,, in reality, many sites are not optimized for mobile screens but still put that tag there. It will be hugely misleading if the site has about 1000px content in width but is instructing the mobile devices to render a very narrow viewport. In fact, it is such a common confusion that mobile Safari developers decided to help us by changing its default behavior, overwriting the viewport meta specified by the developer if it finds out that the meta content is written wrongly:
Note: Explaining 3.b, WebKit often sees pages that define width=device-width but then explicitly layout content at very large widths, often greater than 1000px. These sites are usually designed for a large screen, and have added a viewport tag in the hope it makes it a mobile-friendly design. Unfortunately this is not the case. If the browser respected a misleading viewport rule such as this, the user would only see the top left corner of the content—clearly a bad experience. Instead WebKit looks for this scenario and adjusts the zoom factor appropriately. Conceptually, this behaviour is the same as the browser loading the page, then the user pinch zooming out far enough to see all the content, which means the page is no longer at a scale of 1.
I would like to add a small excuse to this because the actual situations are often more complex than just a misled meta tag. In case of the few major web apps mentioned above, because they already direct all the mobile traffic to a separate mobile site, the viewport meta tag instructing a tiny layout viewport with the intention of rendering desktop content should never have happened on a tiny screen.
Amazon's responsive design
I don't work at Amazon, but I did look into their site to learn how their site works on tablets. Similar with us, they also ship a separate site targeting cellphone screens, so their desktop site should be targeting PC & tablets mainly.
After inspecting their site, I think either they never done anything for tablets at all – just their design for PC happens to work ingeniously well for tablets – or they intentionally devised the solution with the goal of fitting both PC and tablets. Either way, their code contains very minimum extra work for responsivity, very few breakpoints, and it works extremely well.
Default viewport sizing behavior – allow mobile browsers to scale down
First of all, it doesn't render a meta viewport tag (or maybe they rendered it and removed it right after). But I think they didn't render it in the first place, as the behavior looks highly like the default.
Anyway, if you don't put a meta tag, what will happen is that the browser tablet will render a default viewport viewport size, which is 980 in case of iPad Safari. And it will automatically scale down to fit in your browser's visual viewport.
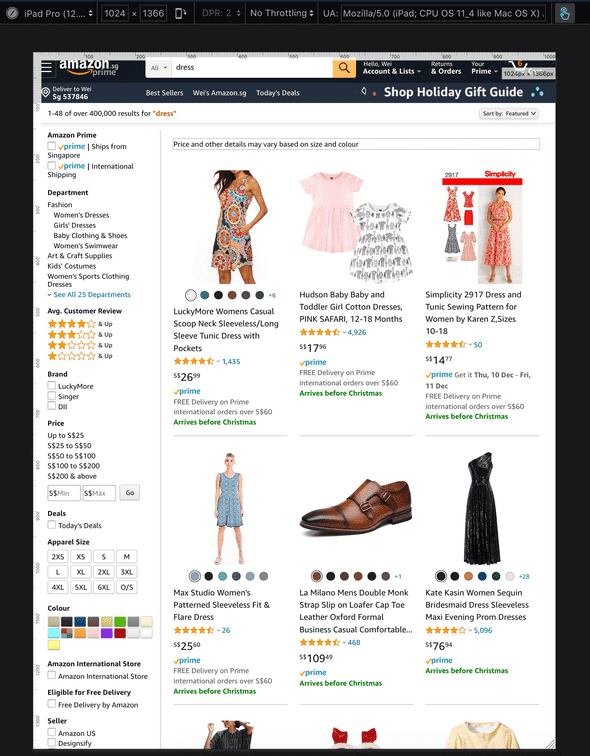
This means that if you open Amazon on a slightly smaller tablet screen, say an iPad on portrait mode (768px in width), you will see the 980px viewport crunched down to fit just nicely inside the 768px width.
If you inspect the site with a mobile device emulator, everything will remain its original pixel value, font sizes will be 14px, for instance, with respect to the 980px layout viewport size. And physically, what you see will be smaller, because the whole of that 980px is scaled down to 768px.
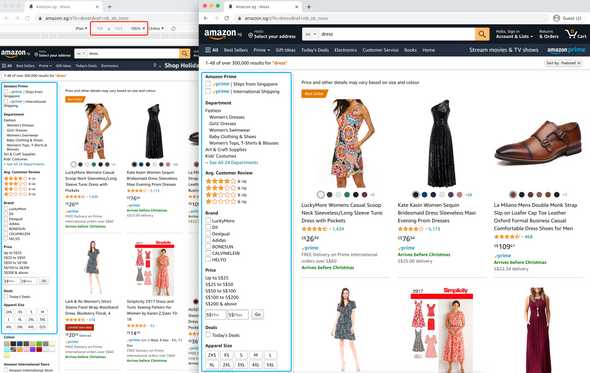
In this screenshot, on the left hand side is the 768px-in-width iPad shown in 100% size. The texts in the filters section look significantly smaller than the normal desktop site on the right.

And in terms of implementation, all your CSS media queries is treating the viewport as 980px wide. All the pixel values are preserved from the same desktop site targeting that 980px viewport. Just that everything is visually scaled down.
Media queries are intended for larger (desktop) screens
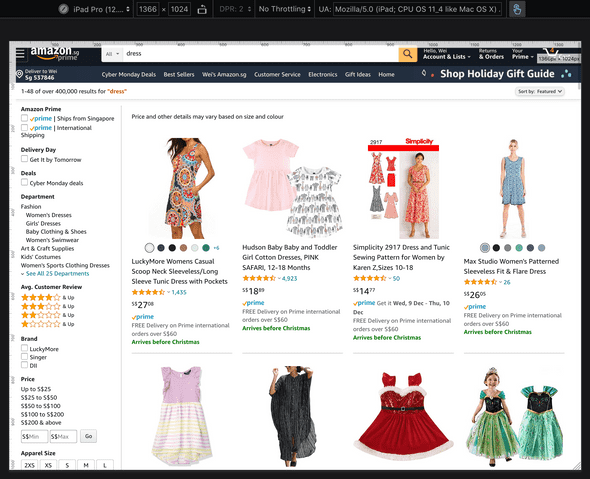
Amazon still implements some responsive design. Most noteably, the search result page will fit 3 items per row when the viewport is smaller than 1250px, and 4 per row when larger. Once again, this is referring to layout viewport.


For the responsive design, they implement a fluid layout using CSS Grid. More specifically, every fluid element have classes that look like .col-{x}-of-{y}, where:
- x is number of column, i.e., an item card is most likely 4, meaning it spans 4 columns in the y-column grid
- y can be either 16 or 20 (there are more, but 16 and 20 are the only ones in play here)
- all the
.col-{x}-of-{20}classes are wrapped in a media query (min-width: 1250px), so they come in effect only in larger screens
I think that's very smart. It's targeting tablets and aiming at ~1000px, which is really very close to most of the desktop sites already. And if the screen is slightly smaller, they scale everything down just a little bit. And they only need to implement very few viewports to let their app a bit more content on larger screens.
Afterthought
-
touchpad screens are not just medium sized screens, more complexities:
- device pixel ratio
- device orientation
- browser engines
- whether the users are using a fine pointer (like attaching an external trackpad / mouse) or not
- split view, multitasking configuration, etc.
- viewport sizing is under specced
- the mobile viewports work very well on tablets, particularly well for modern devices that have better physical pixels, even if you crunch down significantly, the content still looks sharp
Links
Guides and specs
You should not have to read too much to understand the viewport. Here are the essential guides and articles that I find clear and helpful.
- Viewport meta tag
https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag
MDN's guide on the viewport tag - Responsive web design basics
https://web.dev/responsive-web-design-basics/
Chrome's guide on responsive design, featuring demos and tips on detecting device with browser APIs and guide on proper viewport tag - Safari Web Content Guide - Configuring the Viewport
https://developer.apple.com/library/archive/documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html
The very original Safari's Web Content Guide for mobile viewport
The viewport meta tag is under-specced. The following two CSS specs contain information about the tag and the CSS fields, although the CSS fields are bound for removal.
- CSSOM View Module
https://drafts.csswg.org/cssom-view - CSS Device Adaptation Module Level 1
https://drafts.csswg.org/css-device-adapt/
CSS Device Adapt spec, but this is bound for removal, see https://github.com/w3c/csswg-drafts/issues/4766 (someone's github handle is@viewportwhich is kind of hilarious)
Quick notes & tips
- Responsive Meta Tag
https://css-tricks.com/snippets/html/responsive-meta-tag/
Quick note and references on the meta tag and what each field means - Probably Use Initial Scale 1
https://css-tricks.com/probably-use-initial-scale1/
More about mobile viewports
- Emulator
https://www.quirksmode.org/mobile/viewports/ - Jake's video introducing the two viewports
https://developers.google.com/web/updates/2017/09/visual-viewport-api - New Interaction Behaviors in iOS 10
https://webkit.org/blog/7367/new-interaction-behaviors-in-ios-10/
After iOS 10, WebKit ignores user-scalable=no and WebKit Safari willshrink-to-fitif the viewport tag is misleading - The Problem with iOS Safari and shrink-to-fit
https://bitsofco.de/ios-safari-and-shrink-to-fit/ - A Pixel Is Not a Pixel
https://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html - Browser compatibility — viewports
https://www.quirksmode.org/mobile/tableViewport.html
Compatibility chart for the visual viewport API across browsers - Chrome change breaks the visual viewport
https://www.quirksmode.org/blog/archives/2016/02/chrome_change_b.html
Discussion on Chrome’s status on the topic, why they insist on non-compliant implementations, internal discussions and issues - meta tag guide with awareness of device density
https://developer.android.com/guide/webapps/targeting - list of 37 posts under the viewport hashtag in Quiksmode
https://www.quirksmode.org/blog/archives/viewports/index.html
Amazing resources, lots of interesting notes about the viewport
Other content
- Apple - Human Interface Guidelines on Adaptivity and Layout
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/